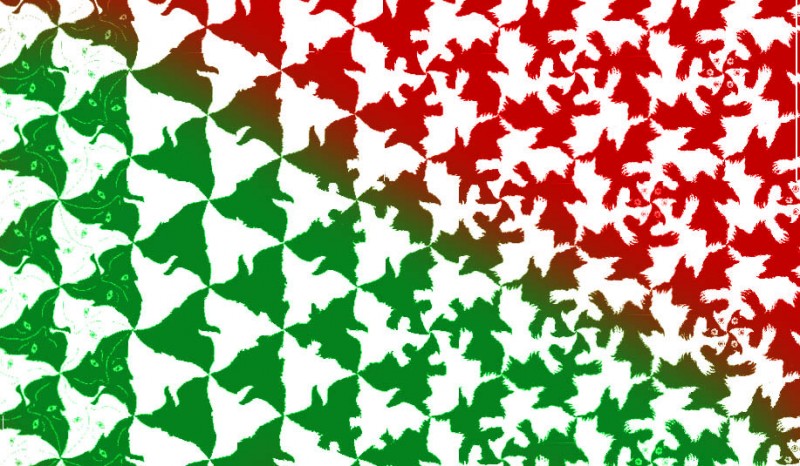
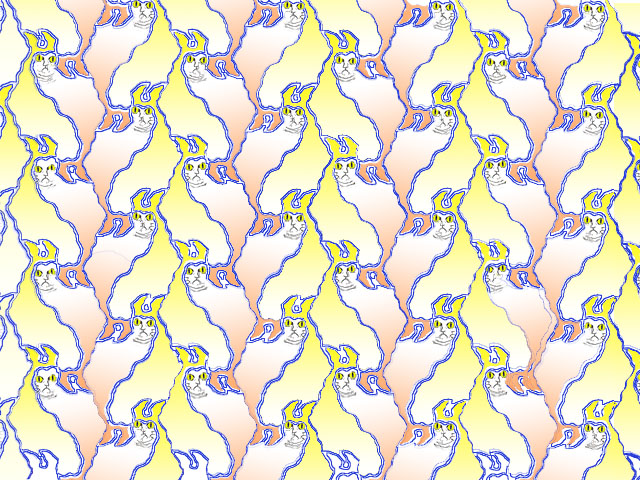
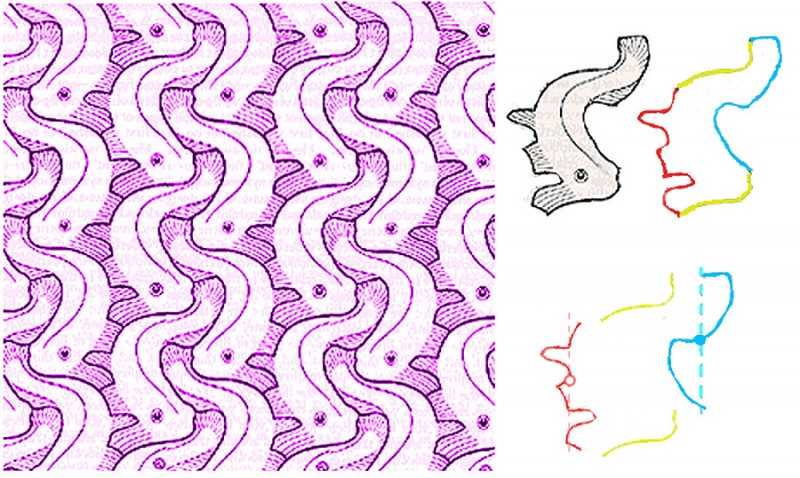
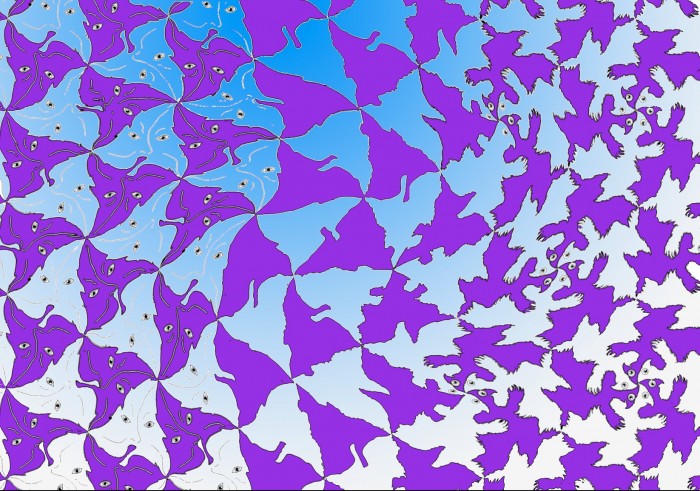
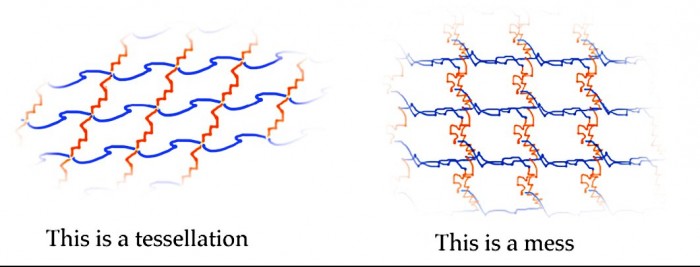
Everyone loves a kaleidoscope, particularly the ones with a lens at the end, so that as you look through them whilst sweeping the kaleidoscope around, the view becomes a dazzling starburst pattern. (I find Nova Magic Marble kaleidoscopes are inexpensive ones for kids that work pretty well). However, real-world kaleidoscopes can only tile the visual field with a limited repertoire of geometric shapes – typically triangles. Digitally we can tile with any shape that will tessellate – that is, fill the plane by repetition without gaps or overlaps. As with real-world kaleidoscopes with a lens at the end, each tile can enclose a streaming segment of a visual scene, if you are handy with graphics and 2D animation packages. If that all sounds a bit puzzling, I think the movie will make it clearer.
But then there’s a surprise! Illusions of movement may appear, dependent on figure/ground effects.