Just about our first post was a tessellation tutorial. It was quite comprehensive, but a bit heavy going. I’ve been wanting to post an animated demo, because I reckon that seeing that first would make the tutorial much easier to follow. So the animation is below, but first, a reminder of the basics:
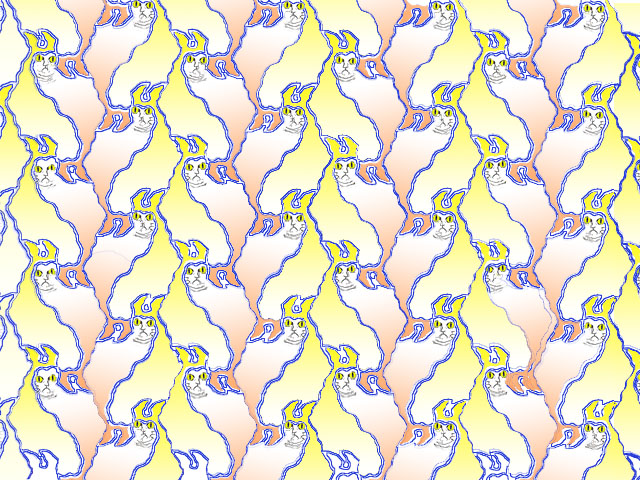
A tessellation is a pattern like the one above. The cells of the pattern fit together like jig-saw pieces, with no gaps and no overlaps. You can’t make a pattern like that out of just any old shape. It only works with shapes whose edges can be snipped into pairs of segments with special properties. The two segments in each pair must be indentical, except that they may be either reflections of one another, or rotated in relation to one another, like the hands of an old-fashioned clock. Confused already? Just watch this animation, showing the evolution of the pattern above, and you’ll see how it all works.
In the movie, first you see a red line segment. That’s duplicated, the copy is reflected horizontally, and then it’s shifted vertically so that the top end of the reflected segment joins the bottom end of the original segment. That’s called a glide reflection. Next you see a blue segment, joining the top red segment. The blue segment is duplicated, and the copy just shifted downwards, to join up with the bottom of the lower red segment. That’s called a translation. Next we find the midpoint between the free ends of the blue segments. Then we add a yellow segment, joining the free end of the top blue segment to the midpoint we just found. The yellow segment gets duplicated, and then rotated around the mid point. That’s called a rotation, and it makes a complete closed outline out of the three pairs of segments. The outline encloses the fundamental region of the pattern, and the whole pattern is made up of repetitions of it. However, as you see in the animation, the fundamental region in this pattern doesn’t only get repeated. Some of the repetitions also have to be rotated 180 degrees, and others are glide reflected. Only then do we get a block of four repetitions of the fundamental region, which can then generate the whole pattern just by repetition, without any further rotation of reflection. The next version of the pattern may make that clearer.
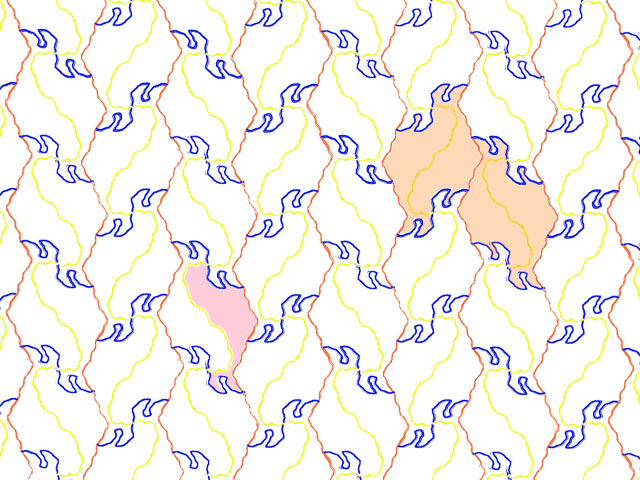
The lower, small coloured area to the left is the fundamental region. The whole pattern is made up of repetitions of it, but sometimes reflected, and sometimes rotated. The upper coloured area is the unit cell of the pattern. It’s made up of four repetitions of the fundamental region, and the whole pattern can be generated just by repeating it, without any further reflection or rotation.
Now it is a fact that any shape made up of three pairs of segments, joined up like the ones in the animation, with the segments in one pair repeating by glide reflection, the segments in the second pair repeating just by translation, and the segments in the third pair repeating by a 180 degree rotation, will be the fundamental region of a perfect tessellation. Give it a try! That’s a recipe for one kind of tessellation – actually the only one which includes translation, glide reflection and rotation. There are 27 more recipes, and that’s just for the tessellations that don’t include simple reflection (as opposed to the shifted, glide reflection in the animation). Different recipes require different numbers of pairs of segments, and, where there are rotations, some can be 180 degrees, as here, but others can be 60, 90 or 120 degrees. You’ll find all the recipes in our tutorial. Hopefully this post will make it all easier to get started with.
If you want to follow up some more, our Tessellations category includes the tutorial, along with lots of other tessellation posts, stacks of links, etc. etc. Look out for our little transforming tessellation animation (you’ll find it if you scroll down this link). I reckon it could be a world first. Lots of folk have done animated tessellations in which all the cells morph from one design to another in sync (we’ve got one of those too). But we also have a small animation in which the cells morph across the pattern at the same time as they transform at each point.
You’ve probably noticed I introduced an extra complication in this post, when I made the final tessellation not just an abstract pattern, but a tessellation of a sort of cat figure. Usually, when a tessellation includes a representation, whatever is represented fits snugly within the fundamental region. My cat figure takes up two, rotated fundamental regions of the abstract pattern. What that means is that the cat version of the pattern is actually a different tessellation recipe. It still shows three pairs of edge segments, but a translation and two glide reflections, recipe no. H18 in the tutorial if you like technical details. the abstract pattern without the cat figure, as in the animation, is recipe no. H24.