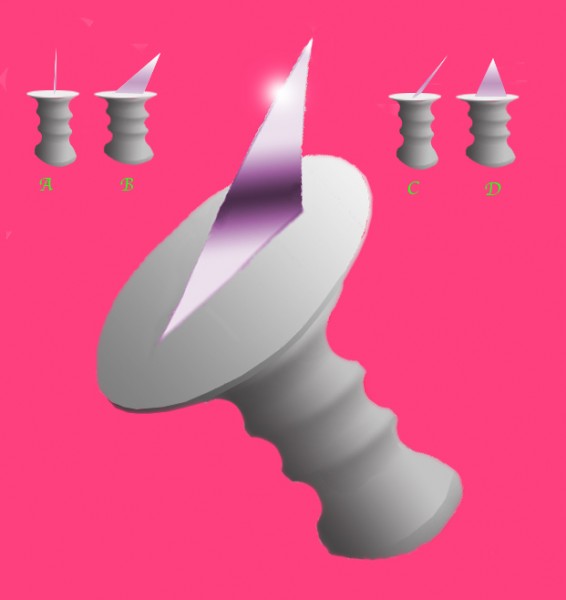
There’s something amiss with this dagger, for sure. For a start, the blade’s a bit short. More important, you can’t be sure just from the picture where the blade is pointing. That’s because one and the same perspective view can arise from more than one three-dimensional configuration, out there in the world. This dagger is particularly hard to interpret. It could be pointing downwards, with one edge of the blade longer than the other, like the blade in the top left pair of little images, of the dagger seen head on and from the side. Or the edges of the blade could be the same lengths, so we must have a steep perspective view of it leaning sideways, as in the top right hand pair of views. Look at the big image for a few moments, and I think you’ll be able to see it both ways.
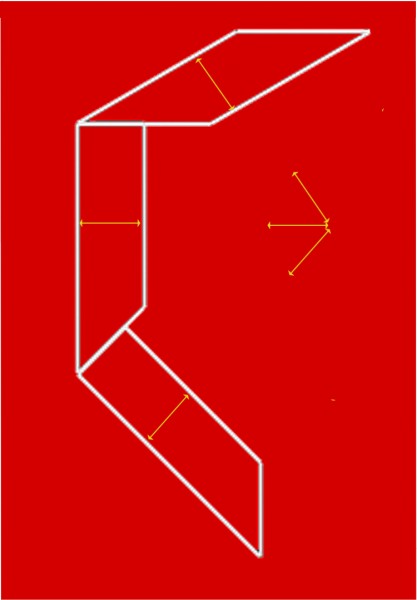
Both configurations present exactly the same view in perspective, and both are about equally likely. (Well, maybe equally unlikely with this dagger would be nearer the mark). It’s a variant on an illusion which presents another clash of improbable alternatives – but one that tricks us into going for what may seem the least likely choice. We could call it the wonky flower box illusion.
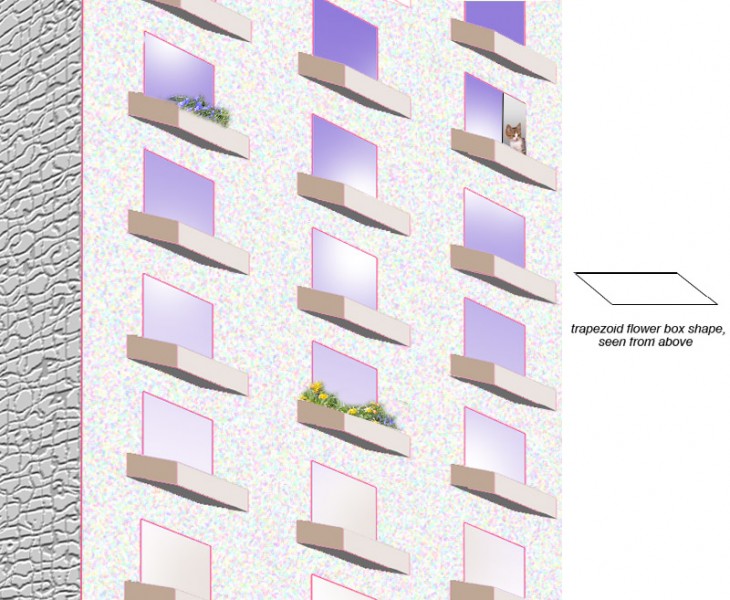
Do the flower boxes in this scene look like they’re rectangular, if seen from above, but sloping downwards? But what if they stick straight ahead out from wall, like well-behaved flower boxes should, but are trapezoid, seen from above, (as diagrammed to the right)? Trouble is, once again the perspective view will be the same either way. What’s curious is that in this case, most observers opt for the downward sloping view of rectangular boxes, unlikely though that would be in the real world. Trapezoid plan boxes just seem too unlikely. It’s a version of the preference for right angles that leads us to accept incredible distortions of size in the Ames Room illusion. If technical stuff is for you, here’s a serious analysis of the window box effect (though with balconies rather than window boxes doing the weird sloping stuff). And if you just can’t get enough of that sort of thing, here’s a report of the same illusion in a church (also a bit on the technical side).